Case: WebGL and WebAR
WebAR makes is possible to experience augmented reality in the web browser, no app required.
In 2021 we made some prototypes using this new technology. With this WebGL/WebAR workflow we can create interative 3D experieces for the web that also can be visualized through the camera lens in AR.
Tools used:
Three.js
Blender
8th wall
In 2021 we made some prototypes using this new technology. With this WebGL/WebAR workflow we can create interative 3D experieces for the web that also can be visualized through the camera lens in AR.
Tools used:
Three.js
Blender
8th wall
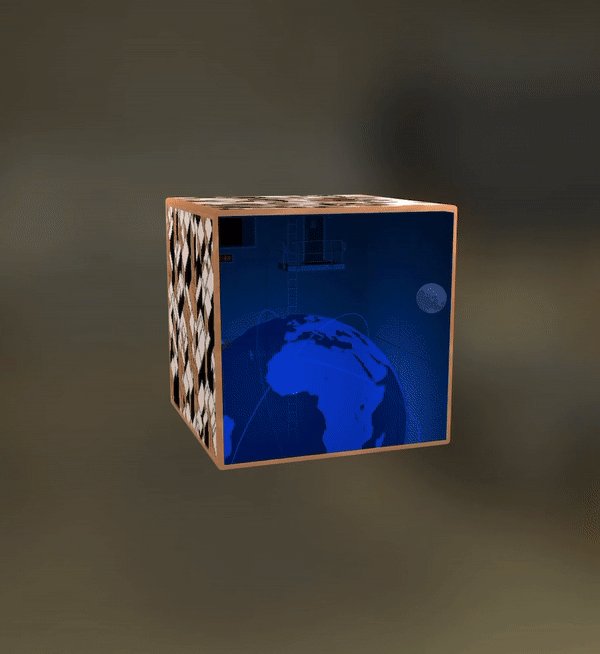
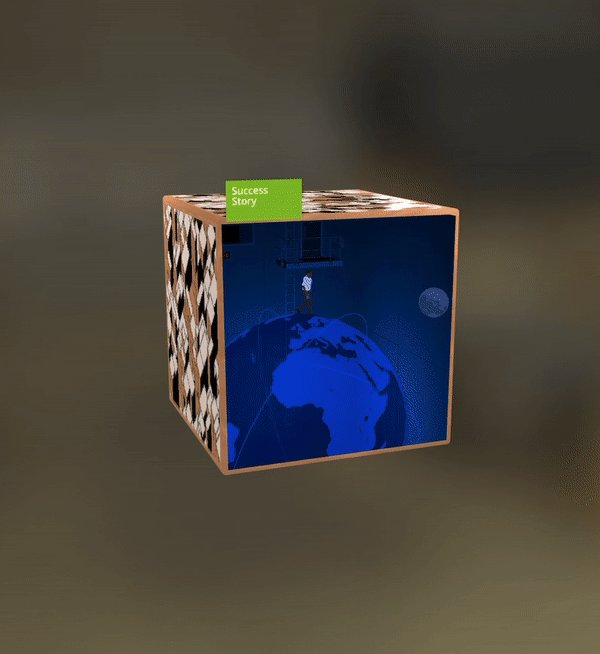
AR Cube
We partnerned with ACNE Dublin to tell their client’s innovation stories. 500 physical cubes was sent out to their clients all over the world. Through a url, an augmented reality experience started, making the cube come to life.
We partnerned with ACNE Dublin to tell their client’s innovation stories. 500 physical cubes was sent out to their clients all over the world. Through a url, an augmented reality experience started, making the cube come to life.
Every week, new AR content was published on the cube, showcasing different innovation stories.
︎︎︎

A desktop version with the same content.
︎︎︎
︎︎︎

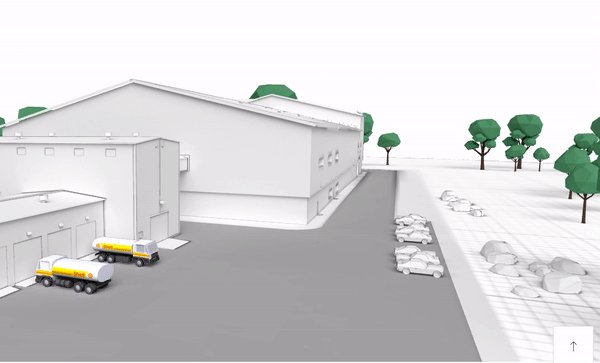
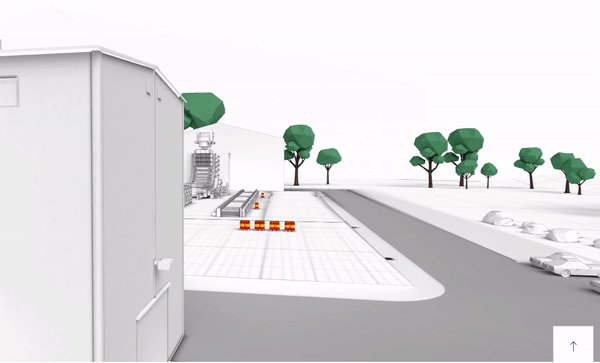
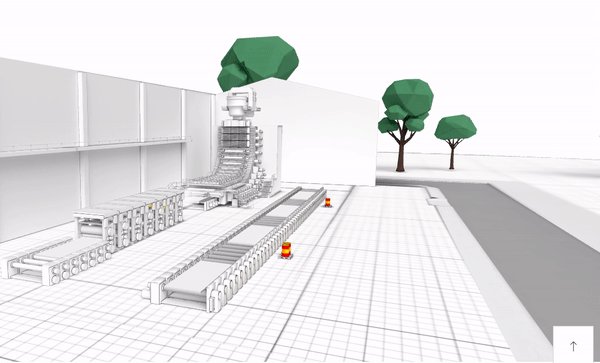
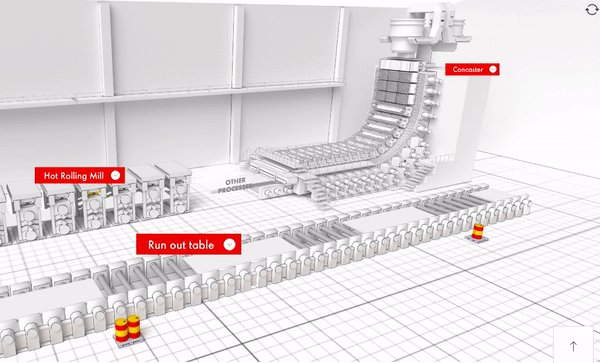
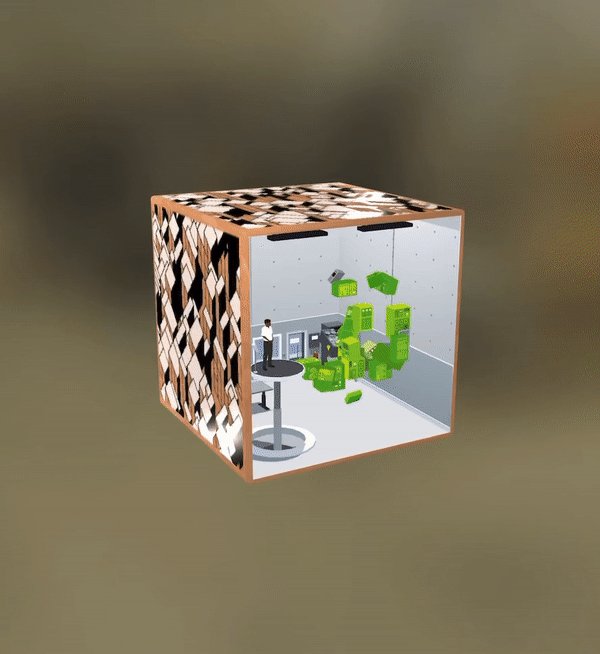
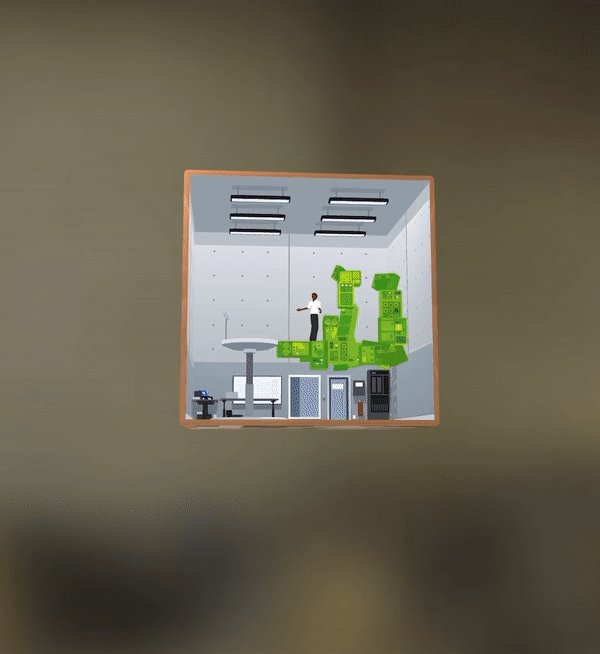
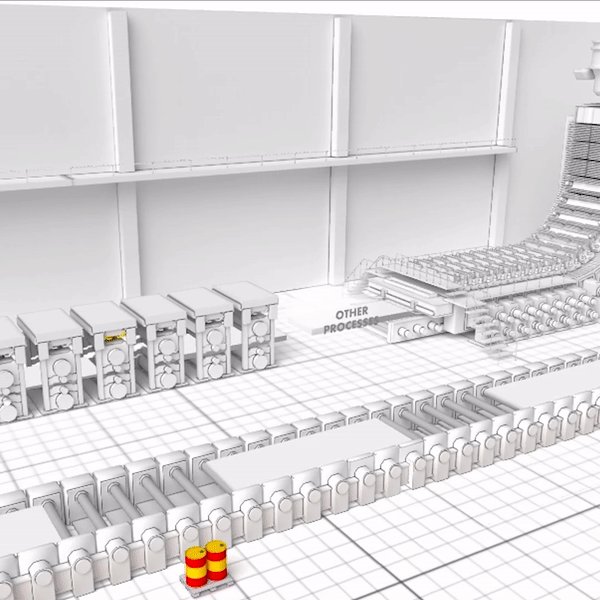
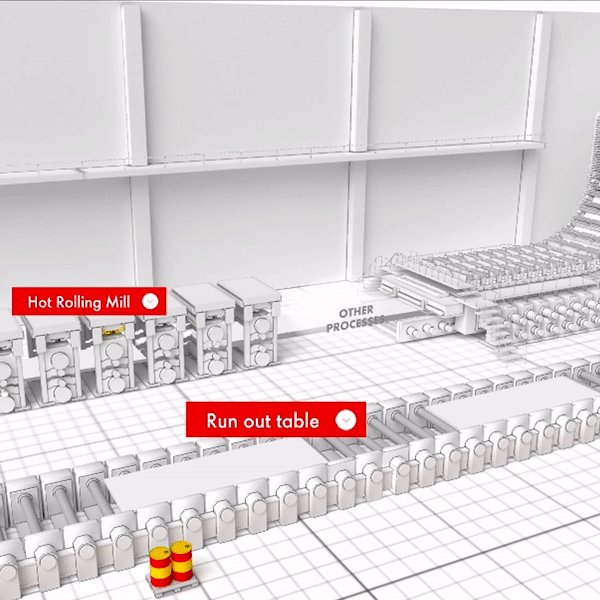
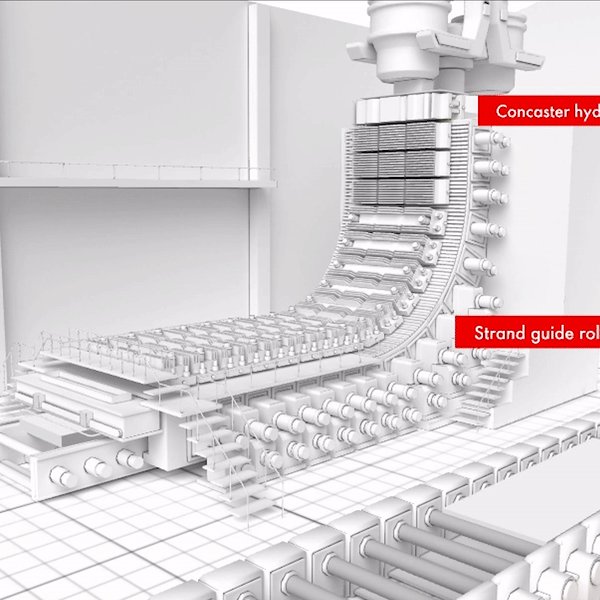
Factory tour
WebAR prototype of a factory tour.
︎︎︎
WebAR prototype of a factory tour.

With webAR the same 3D model can be visualized in augmented reality.
︎︎︎
︎︎︎